react-1
23 Apr 2018 | RECATHTML : 정보와 link를 통한 정보와 정보의 연결
CSS : 정보의 표현을 아름답게 표현
javascript : 사용자의 행동에 따라 동적으로 정보를 표현하도록 한다
과거에는 동적은 정보를 표현하기 위하여 서버측에서 HTML 코드를 생산하여 웹브라우저로 보냈다
하지만 현재는 SPA(Single Page application)을 만들어서 더 이상 서버측에서 동적인 페이지를 만들지 않고 json을 통하여 정보만을 제공 하고 클라이언트에서는 해당 정보를 받아 동적으로 정보를 표현 한다
JavaScript framework : 이제 클라이언트(웹브라우저)에서 javascript가 해야하는 일이 많아 졌다. 코드는 점차 더 커지고 더 많은 일을 해야 하게 되었다. 서버의 프레임워크처럼 이제 프론트엔드단에서도 패턴을 정형화 시킨 프레임워크가 나타나게 되었다.
REACT의 잠점
- Just javascript
- composition
- undirectional dataflow
- virtual dom
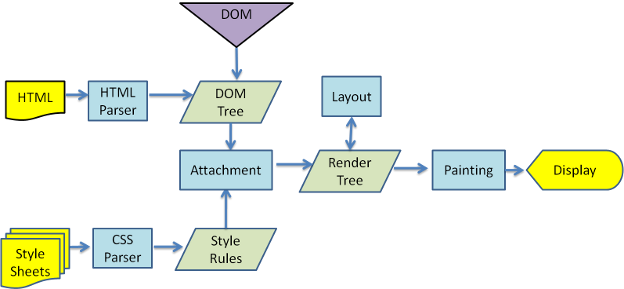
브라우저의 동작

webpack
- JavaScript의 모듈화 시스템을 지원하기 위해 필요
- javascript로 모듈 파일을 만들면 webpack에서 컴파일하여 브라우저에서 동작할수 있는 형태로 바꿔준다
- 엔트리 파일을 시작으로 의존관계가 있는 모듈을 합쳐서 하나의 번들파일로 만든다
create react app
create react app : 기본적인 react 앱을 만들 수 있도록 도와준다. nodeJs를 사용하여 서버역할을 한다
npm 설치 모듈 확인 방법
$ npm ls -g --depth=0
$ npm install -g create-react-app
$ create-react-app movie_app
$ cd my_movie
$ yarn start
2. 컴포넌트 그리고 Props
component - > render -> return -> JSX
Component는 상태정보가 필요하다면 class로 만들고 상태정보가 필요하지 않다면 dump component 만든다
Component를 외부에서 사용하려면 export를 꼭 해줘야 한다
export default : 이름 하나만 노출 시킬때 사용한다
props와 state
부모component에서 자식에게 데이터를 전달하는 방식 : 태그에 전달할 데이터의 이름을 지정하고 객체를 할당한다
자식 component에서는 this.props.데이터이름을 통하여 값을 전달 받는다
<자식 객체 전달 데이터 이름 ={} />
prop-type : 부모 컴포넌트에서 받는 data의 type을 체크할수 있다
설치해야 한다
$ yarn add prop-types
static propTypes = {
title : PropTypes.string.isRequired,
poster : PropTypes.string.isRequired
}
function Dumy() {
...
...
}
Dumy.propTypes = {
title: PropTypes.string.isRequired
}
3. 컴포넌트 Lifecycle
component life cycle
- Render
- componentWillMount()
- render()
- componentDidMount()
- update
- componentWillReceiveProps()
- shouldComponentUpdate()
- componentWillUpdate()
- render()
- componentDidUpdate()
component의 상태가 변경될 때마다 render된다
4. State
state
- this.state : 상태 접근 방법
-
setState({}) : 상태 변경 방법
infinite scroll
…this.state.xxxx 이전의 xxx를 가지고 온다
arrow functions
setTimeout(callback function, interval time)
5. Stateless Functional Components (Dump component)
단순히 props만 사용하고 state가 필요없는 component는 stateless function으로 변경 가능 하다
Movie component , MoviePoster component = > stateless function으로 변경
props 값들을 넘길 때 function({param1, param2}) 와 같이 객체로 넘겨야 한다
6. AJAX
fetch request
fethc(url).then(reuslt=>result.json())
.then(json=> json.... /*json 파싱후 가져올 데이터*/)
.catch(error=>{console.log})
6-2. Promises
fetch(url).then(/*응답처리*/).catch(/*에외 처리 */)
6-3. Async Await in React
async : 비동기 function 해당 작업이 완료될 때 까지 기다리지 않고 다른 작업을 진행 한다
await : 작업이 완료될 때 까지 기다리다 작업이 완료되면 await 뒤의 fucntion을 실행 한다
async를 붙인 함수에서 return 하게 되면 해당 값은 json이 아닌 Promises로 변경된다.
async를 붙인 함수에서 await를 붙인 callback함수에서 받은 값을 리턴하지 않고 작업을 하게 되면 json으로 된다
async-await : 더 찾아봐야할거 같다
getMOves = async () => {
await _callApi ();
}
function을 여러개로 작개 나누어 callback hell에 빠지지 않도록 한다.
7-2. Giving some CSS
DON’T install react-lines-ellipsis with NPM.
사용 목적: 긴 text를 줄여서 표시 한다
설치
$ yarn add react-lines-ellipsis
사용
import LinesEllipsis from 'react-lines-ellipsis'
<LinesEllipsis
text='long long text'
maxLine='3'
ellipsis='...'
trimRight
basedOn='letters'
/>
8. build 및 배포 : github page
8-1. 빌드
빌드를 하면 코드가 최적화 되며 동시에 하나의 js파일로 합쳐진다.
결국 정적인 페이지에 동적인 동작은 JavaScript를 통해서 이루어 진다
코드 생산성을 높이기 위해 JavaScript framework가 등장 했다
$ yarn build
package.json 수정 : 아래 항목 추가
"homepage": "http://myname.github.io/myapp"
$ yarn build
package.json 수정 : 아래 항목 추가
// ...
"scripts": {
// ...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
8-2. 배포
$ yarn run deploy
PWA (progressive web application)


Comments